写在前面
一直在为这个PPT的事情准备着,在之前也没想到自己会在携程UED大会上进行分享,而且是跟众多设计师、产品、交互同学们分享。分享的内容又不能可能放太多代码,而且说实在的,在CSS方面,能有多少代码呢,无非也就是那么多个CSS属性,看过就好了。毕竟CSS这东西,关键是靠每个前端,每个页面制作人员的想法……
正文开始
对于页面制作人员来说,一个分层清晰,图层命名明确的PSD文件直接影响制作的效率和心情。在这次的携程UED大会上,我所分享的内容大概也就是跟设计师们聊一下这方面的东西,也算是吐吐口水。但我可以很明确地表示,在我们团队中,我们跟设计师之间从来没有因为这些而有吵架的事情发生。

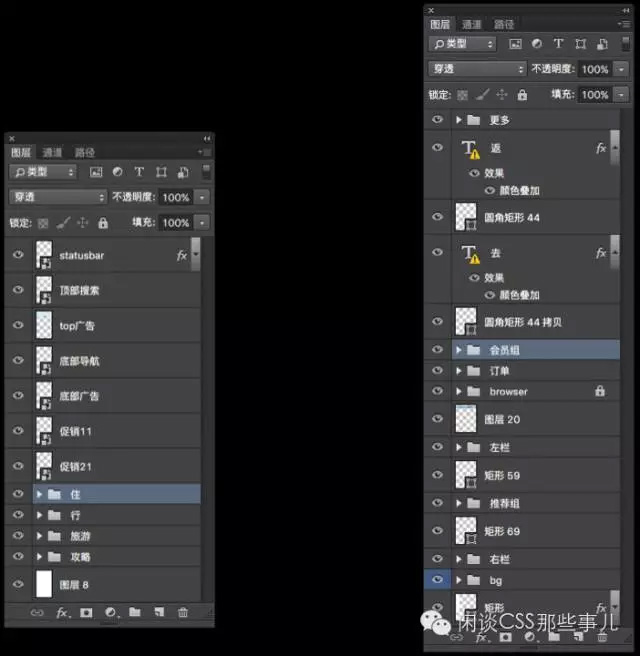
首先我用两个PSD的图层来引出后续我会提到的点,从这两个PSD图层来看,无论是谁,都会喜欢左边这个。图层清晰,命名明确,我们在做页面的可以非常快速准确地找到需要的图层内容。然而右边这个,说实在的,我连吐槽的心情都没有,尤其是在这个PSD文件中,有部分元素还没归类到相对应的文件夹中,比如最上面的“更多”其实应该是属于“订单”文件夹中的,但却没放进去,差评!

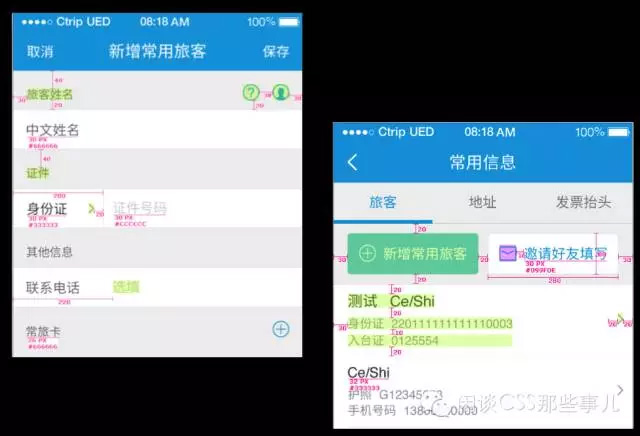
接着就是提到了设计稿中,文字下划线的处理方式。就上面的这个截图中,其实可以很明确看到如果通过一个图形来画一条线跟利用“字符”面板中的文字下划线选项所表现的结果是截然不同的。那么我的疑问就是:

是的,到底是边框呢还是下划线呢。这两种是完全不同的东西,下划线会根据不同的字体而会表现出不同的效果,那么边框的话,我们可以去控制条线的样式、距离等各种属性。
提到了字体,我就再说了一下,现在很多设计稿中经常看到的带有标注的设计稿,然后提了一点自己的看法:

并且也提了自己的想法(当然,我们的设计师现在就是这样做的)。


谈完了跟字体相关的东西,其实我的观点只是,在跟设计师们沟通的时候,还是要明确表达一下,各个系统,各个设备的默认字体都是不同的,如果你要让所有设备所有系统的表现是百分百一模一样,一个像素都不差的话,那么我只能把设计稿整个保存为图片,然后插入到页面中,否则请原谅我无法满足你。
而且还要跟设计师明确的就是,对于字符面板还是好好利用,因为字符面板跟我们样式是息息相关的,就像这样:

接着就是跟设计师们谈了一下动画&过渡,很简单的过了一下,这里也不多说了,关键是做动画的时候,需要跟设计师之间有一个明确的沟通,知道每个元素是需要怎么去运动的,至于细节方面以及性能方面这个就是我们在制作的时候需要去考虑了。
最后展示了一下渐变、圆角、阴影等属性的特点,同时还是提到,让设计师保留图层信息,因为我们可以在新版的photoshop里这样做:

其实呢,本来我还有一些滤镜啊、混合模式之类的要介绍的,不过因为PPT太大太长了,就删减掉了。第一次在PPT中利用视频的方式来讲解说明,当然,这个PPT是自己通过QuickTime Player录制的……
写在最后
就这样,简单的在这里跟各位也分享一下,至于PPT什么的就不放出来了,虽然从当时的80多M的一个文件减小到了30多M,但还是挺大的,导出PDF格式的也没什么内容,毕竟里面还有一些录制的视频……

